How to create a HTML content element
HTML content elements let you add text, images, links and lots of other web-based content. You can add the element to your course by following these steps:
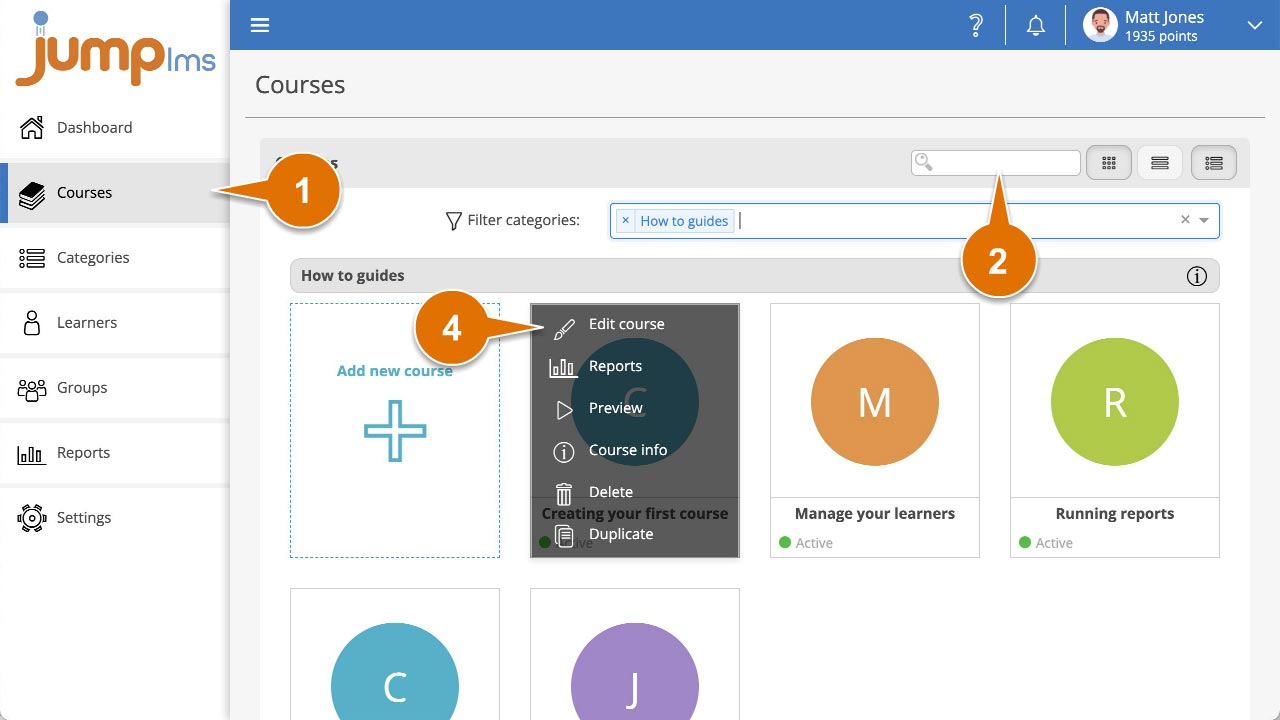
1. Click on the Courses tab.
2. Search for the course you want to add the element to or find it in the list.
3. If you’re using a touchscreen device, click the course’s thumbnail or if you’re using a computer, hover the cursor over the certificate’s thumbnail.
4. Click Edit course.

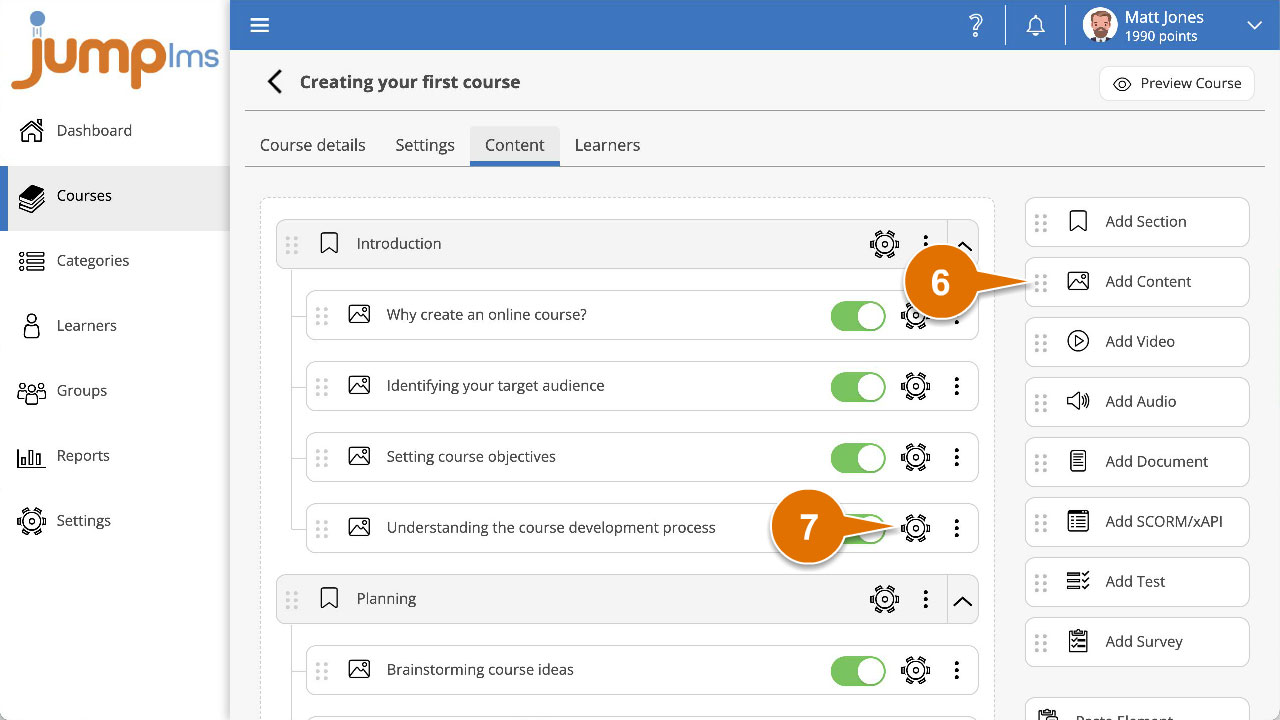
5. Click on the Content tab.
6. Click on Add Content to add the element to the end of the course structure or drag and drop it to the desired place.

7. Click the Edit button.
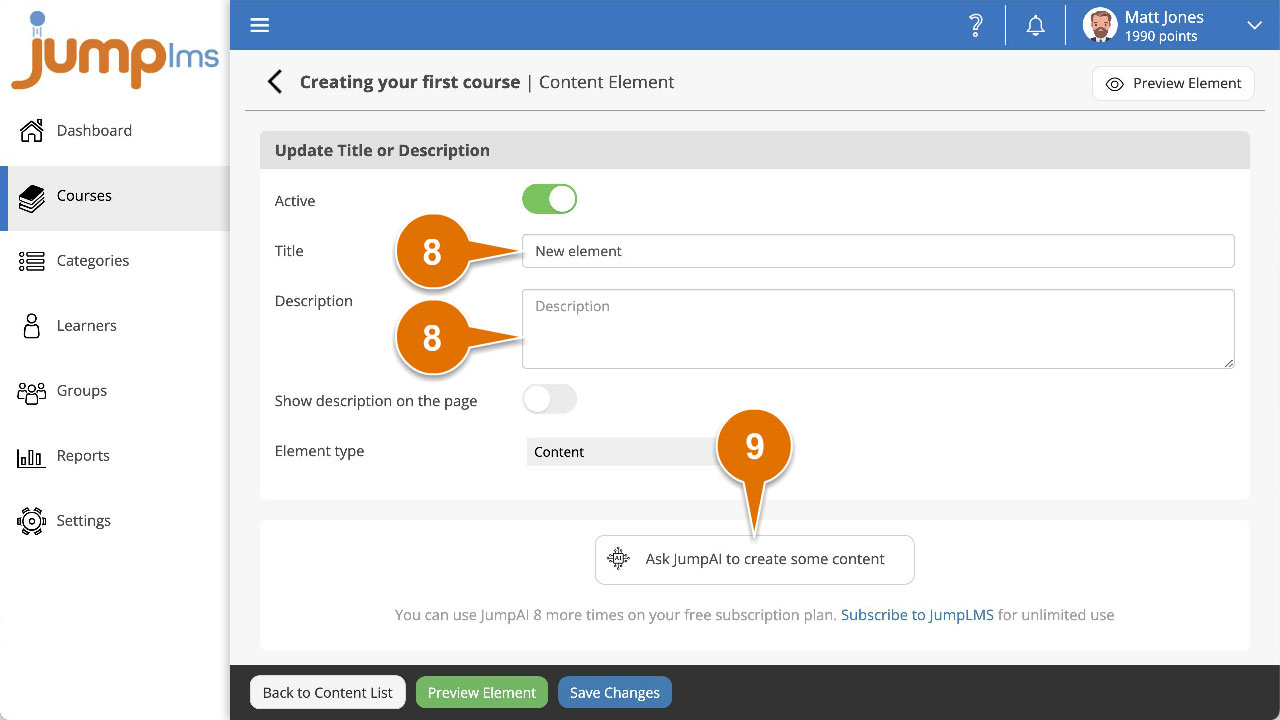
8. Enter a title and description for the element.
9. Use the text editor to add your HTML content or ask JumpAI to create some content for you. JumpAI will use the course title, page title and page description to create the content and add an appropriate image.

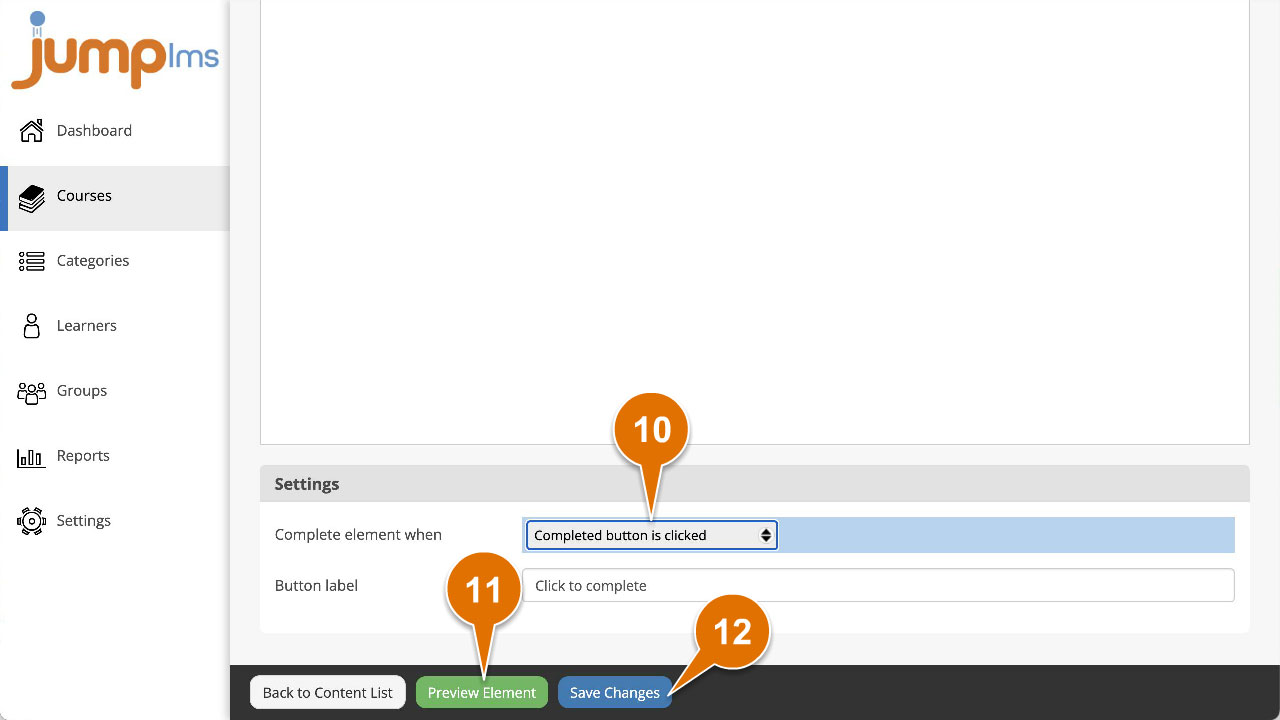
10. You can set the completion criteria for this element in the Settings panel by selecting the appropriate option from the Complete element when dropdown.
11. Click Preview Element if you want to see how the element will look in the course.
12. Click Add Element.

The HTML content element will now be part of your course.